Projects

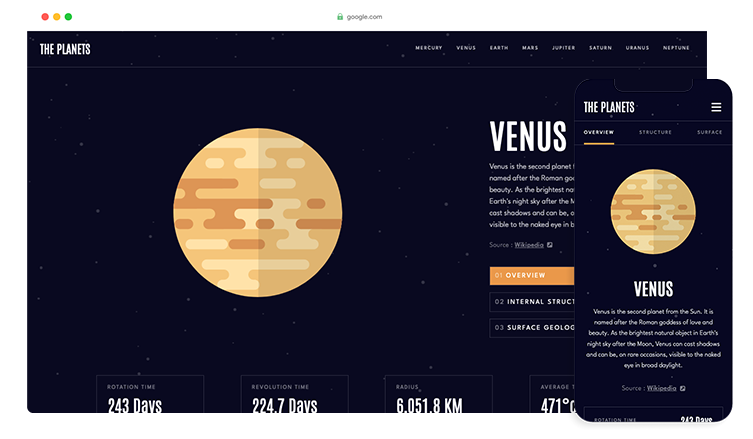
Planet Facts Site
Educational website with information on the planets of our solar system.
Using a JSON file, I have the content on the page dynamically change based on what is clicked. Each time content changes, I use a fade-in and out animation which I felt is a better experience than having it abruptly change. I also chose to make the background slowly animated across the x-axis to give the feeling that the planets are moving through space.

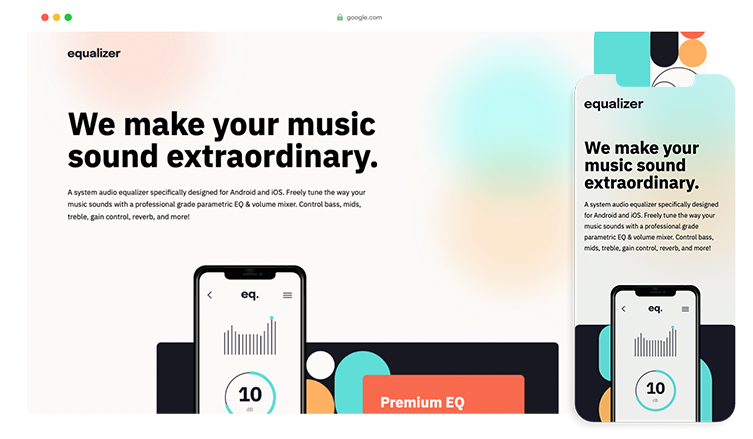
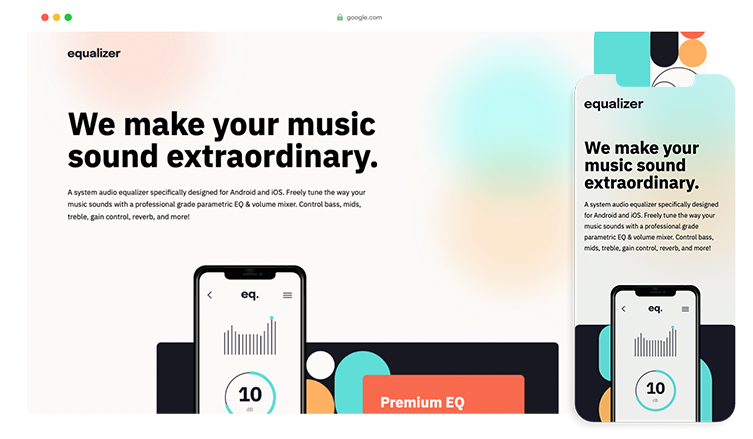
Equalizer Landing Page
Landing page for an audio equalizer software being sold by a fictional company named Equalizer.
Though this is a simple landing page, the complexity comes from its responsiveness. When adjusting the browser window, elements on the page slowly move into place with very few hard breakpoints that change the layout. I did this with extensive use of clamp() on margins.

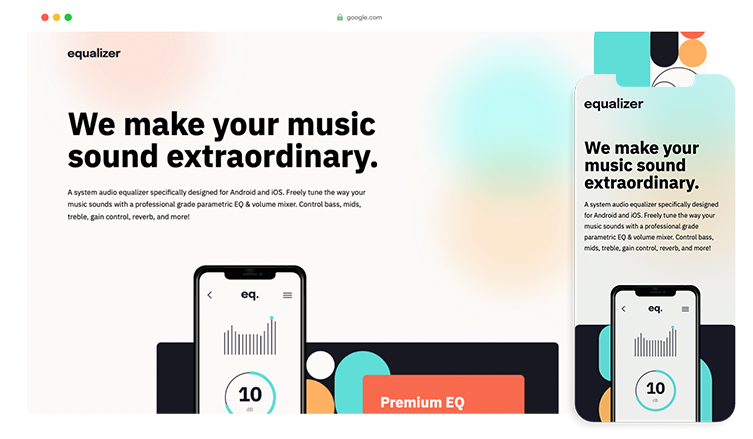
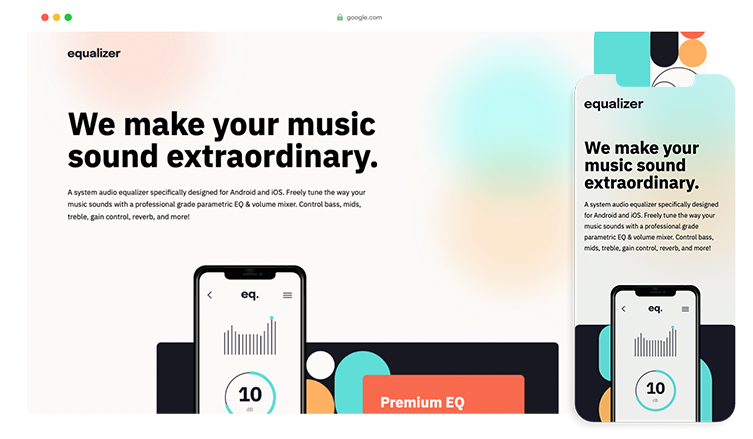
Equalizer Landing Page
Landing page for an audio equalizer software being sold by a fictional company named Equalizer.
Though this is a simple landing page, the complexity comes from its responsiveness. When adjusting the browser window, elements on the page slowly move into place with very few hard breakpoints that change the layout. I did this with extensive use of clamp() on margins.

Equalizer Landing Page
Landing page for an audio equalizer software being sold by a fictional company named Equalizer.
Though this is a simple landing page, the complexity comes from its responsiveness. When adjusting the browser window, elements on the page slowly move into place with very few hard breakpoints that change the layout. I did this with extensive use of clamp() on margins.

Equalizer Landing Page
Landing page for an audio equalizer software being sold by a fictional company named Equalizer.
Though this is a simple landing page, the complexity comes from its responsiveness. When adjusting the browser window, elements on the page slowly move into place with very few hard breakpoints that change the layout. I did this with extensive use of clamp() on margins.